mobile CCTV,mobile surveillance,police body worn cameras
标题: CCV.js e rilevamento dei volti [打印本页]
author: assistenzasoin time: 2017-12-22 22:08
标题: CCV.js e rilevamento dei volti
CCV.js and Face detection[color=rgba(0, 0, 0, 0.87)]
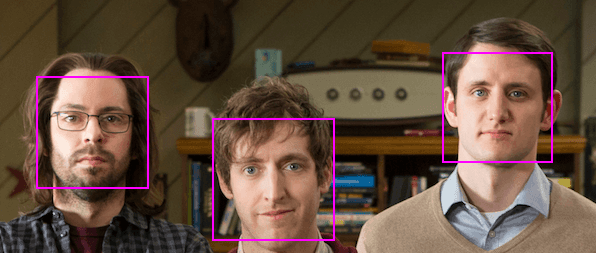
Github[color=rgba(0, 0, 0, 0.87)]A jQuery/Zepto plugin to detect faces on images, videos and canvases to get theirs coordinates.
[color=rgba(0, 0, 0, 0.87)]To implement Face detection in your project, download the last release manually or install it with Bower using :
bower install jquery.facedetection[url=] Copy snippet[/url]
[color=rgba(0, 0, 0, 0.87)]Or install it with NPM.
npm install jquery.facedetection[url=] Copy snippet[/url]
[color=rgba(0, 0, 0, 0.87)]Then include jQuery and the plugin.
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script><script src="path/to/dist/jquery.facedetection.min.js"></script>[url=] Copy snippet[/url]
[color=rgba(0, 0, 0, 0.87)]Set a picture with some faces in your HTML page.
<img id="picture" src="img/face.jpg">Apply the plugin to this image and get the face coordinates.<script> $('#picture').faceDetection({ complete: function (faces) { console.log(faces); } });</script> [url=] Copy snippet[/url]
[color=rgba(0, 0, 0, 0.87)]

[color=rgba(0, 0, 0, 0.87)]Headtrackr is a javascript library for real-time face tracking and head tracking, tracking the position of a users head in relation to the computer screen, via a web camera and the webRTC/getUserMedia standard.
[color=rgba(0, 0, 0, 0.87)]However Headtrackr always detects one face even though there may be more than one in the frame.
[color=rgba(0, 0, 0, 0.87)]The following video shows a working demo.
[color=rgba(0, 0, 0, 0.87)]
3. clmtrackr[color=rgba(0, 0, 0, 0.87)]clmtrackr is a javascript library for fitting facial models to faces in videos or images. It currently is an implementation of constrained local models fitted by regularized landmark mean-shift, as described in Jason M. Saragih's paper. clmtrackr tracks a face and outputs the coordinate positions of the face model as an array, following the numbering of the model below:
[color=rgba(0, 0, 0, 0.87)]

[color=rgba(0, 0, 0, 0.87)]
However clmtrackr always detects one face even though there may be more than one in the frame too. For tracking in video, it is recommended to use a browser with WebGL support, though the library should work on any modern browser. For some more information about Constrained Local Models, take a look at Xiaoguang Yan's excellent tutorial, which was of great help in implementing this library.[color=rgba(0, 0, 0, 0.87)]The following video shows a working demo.
[color=rgba(0, 0, 0, 0.87)]
[color=rgba(0, 0, 0, 0.87)]The friendly API of this plugin allows to do any kind of weird things :
[color=rgba(0, 0, 0, 0.87)]Sean connery aproves this plugin :
[color=rgba(0, 0, 0, 0.87)]

[color=rgba(0, 0, 0, 0.87)]
js-objectdetect is a javascript library for real-time object detection. This library is based on the work of Paul Viola and Rainer Lienhart and compatible to stump based HAAR cascade classifiers used by the OpenCV object detector. Watch this video for a short demonstration. All modern browsers including IE 9+, Safari and Opera Mobile are supported.[color=rgba(0, 0, 0, 0.87)]js-objectdetect can be used for object detection, tracking and, in combination with mordern HTML5 features such as WebRTC, for all sorts of augmented reality applications that run in the browser without any plugin.
[color=rgba(0, 0, 0, 0.87)]

[color=rgba(0, 0, 0, 0.87)]

[color=rgba(0, 0, 0, 0.87)]
Github[color=rgba(0, 0, 0, 0.87)]The tracking.js library (A modern approach for Computer Vision on the web) brings different computer vision algorithms and techniques into the browser environment. By using modern HTML5 specifications, tracking.js enables you to do real-time color tracking, face detection and much more. And all that with a lightweight core (7 KB) and intuitive interface.
[color=rgba(0, 0, 0, 0.87)]

[color=rgba(0, 0, 0, 0.87)]And the color tracking working on a video tag.
[color=rgba(0, 0, 0, 0.87)]

[color=rgba(0, 0, 0, 0.87)]The face recognition is really interesting and awesome, isn't ? Have fun
| 欢迎光临 mobile CCTV,mobile surveillance,police body worn cameras (http://bbs.besovideo.com:8067/) |
Powered by Discuz! X3.2 |


